Friday, February 17, 2006
Personalize your pages with Javascript
Here's an easy trick that you can do to make your web pages appear more personable:
It's said that the sweetest word to anyone is their name. Wouldn't it be cool to automatically show someone's name on your web-page? Just add this Javascript code and you'll see how easy this is to do:
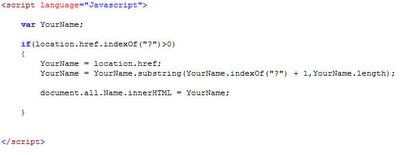
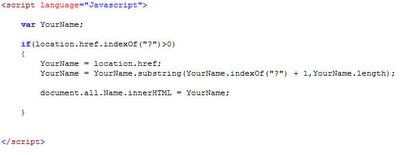
Add this code to the bottom of your HTML page:
(Click the image below to see the code - Blogspot won't let me post Javascript code)

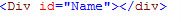
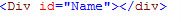
Next, Add this code to anywhere in your page where you would want their name to appear:

To get the name to appear, you just put a ? after the page with the person's name. For example:
http://www.youdomain.com/index.html?Bryan
Now, you might be asking. How do I know their name? Good question.
Obviously you can't use this for random visitors to your site, but you can use it for a landing page from an email message. This is good for internet marketing. Let's say you send your customers an email something like this:
To: Bryan Fleming
From: Your Store
Subject: Check out our new products
Hello Bryan,
We would like to show you some new products we have, you can see them here:
http://www.youdomain.com/landingpages/newproducts.htm?Bryan
So by building the page shown above with the Javascript, you can make a personal web page with their name thrown right into it. Now, you have to be sure that your email sender can merge in the first names. Most of them can.
There are a lot better ways of doing this by using cookies and server side scripting technologies like .NET, PHP, or Java. This is just a quick way where a non-programmer can give a little personalization to their pages.
Enjoy!
If you enjoyed this article Subscribe to my RSS Feed Bookmark this page on del.icio.us
Bookmark this page on del.icio.us
It's said that the sweetest word to anyone is their name. Wouldn't it be cool to automatically show someone's name on your web-page? Just add this Javascript code and you'll see how easy this is to do:
Add this code to the bottom of your HTML page:
(Click the image below to see the code - Blogspot won't let me post Javascript code)

Next, Add this code to anywhere in your page where you would want their name to appear:

To get the name to appear, you just put a ? after the page with the person's name. For example:
http://www.youdomain.com/index.html?Bryan
Now, you might be asking. How do I know their name? Good question.
Obviously you can't use this for random visitors to your site, but you can use it for a landing page from an email message. This is good for internet marketing. Let's say you send your customers an email something like this:
To: Bryan Fleming
From: Your Store
Subject: Check out our new products
Hello Bryan,
We would like to show you some new products we have, you can see them here:
http://www.youdomain.com/landingpages/newproducts.htm?Bryan
So by building the page shown above with the Javascript, you can make a personal web page with their name thrown right into it. Now, you have to be sure that your email sender can merge in the first names. Most of them can.
There are a lot better ways of doing this by using cookies and server side scripting technologies like .NET, PHP, or Java. This is just a quick way where a non-programmer can give a little personalization to their pages.
Enjoy!
If you enjoyed this article Subscribe to my RSS Feed
 Bookmark this page on del.icio.us
Bookmark this page on del.icio.us
